1: <#
2: .Synopsis
3: Script is to delete all the folders with the content from the TFS Drop location which are older then n number of days.
4: .DESCRIPTION
5: Script is to delete all the folders with the content from the TFS Drop location which are older then n number of days.
6: #>
7:
8: #Updated - First Version
9:
10: $Global:DataForEmailBody
11:
12: Function SendEmail {
13:
14: $Email = New-Object -ComObject "CDO.Message"
15: $Email.Configuration.Fields.Item("http://schemas.microsoft.com/cdo/configuration/sendusing") = 2
16: $Email.Configuration.Fields.Item("http://schemas.microsoft.com/cdo/configuration/smtpserver") = 'XXXXX'
17: $Email.Configuration.Fields.Item("http://schemas.microsoft.com/cdo/configuration/smtpserverport") = 25
18: $Email.Configuration.Fields.Update()
19:
20: $Email.From="TFSAdmin@xyz.com"
21: $Email.To="abcd@xyz.com"
22: $Email.Subject="Utility | Scheduled Job | TFS Drop Location Cleanup Activity"
23: $Email.HTMLBody = "<font color=""black"" face=""Calibri, Verdana"" size=""3"">
24: <p><b> All, </b></p>
25: <p><mark> fyi....</mark></p>
26: <p><b> </b></p>
27: <p> TFSDropLocationCleanupUtility has cleanup the drop location. Here are the details...</p>
28: <p><b> </b></p>
29: <p>----------------------------------------------</p>
30: <p><b> </b></p>
31: <a> $Global:DataForEmailBody </a>
32: <p>----------------------------------------------</p>
33: <p> Regards, TFS Administration Team </p>
34: <font color=""blue"" face=""Arial, Verdana"" size=""2""
35: <p> This is an auto generated email from the scheduled Job in TFS. If you need more information, contact TFS admin </p>"
36:
37: $Email.Send()
38: }
39:
40: #Start-Transcript -Path ".\TFSDropLocCleanupUtility.log"
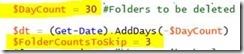
41: $DayCount = 30 #Folders to be deleted prior to current - this day count
42:
43: $dt = (Get-Date).AddDays(-$DayCount)
44: $FolderCountsToSkip = 3
45: $DropLocation = "P:\temp"
46: $flag = $false
47:
48: $Global:DataForEmailBody = "<p> Batch Started.....</p>"
49:
50: $RootFolder = Get-ChildItem $DropLocation -Directory
51:
52: foreach ($_RootFolder in $RootFolder)
53: {
54: #Write-Host $_RootFolder
55:
56: $FolderFirstLevel = Get-ChildItem $DropLocation\$_RootFolder -directory -recurse -depth 0 | Where-Object {$_.Name -notmatch "^[0-9].(\d+(\.\d+){1,4})"}
57: foreach ($_FolderFirstLevel in $FolderFirstLevel)
58: {
59: # Write-Host $_FolderFirstLevel.FullName
60:
61: $FolderInfo = Get-ChildItem $_FolderFirstLevel.FullName | Where{$_.LastWriteTime -lt $dt} | sort { [version]($_.Name -replace '^[0-9].(\d+(\.\d+){1,4})', '$1') } -Descending | Select-Object -skip $FolderCountsToSkip
62: foreach ($_FolderInfo in $FolderInfo)
63: {
64: Write-Host $_FolderInfo.FullName " Deleted!!!"
65: Remove-Item $_FolderInfo.FullName -Force -Recurse
66: $Global:DataForEmailBody += "<p>" + $_FolderInfo.FullName + " Deleted!!! </p>"
67: $flag = $true
68: }
69: }
70:
71:
72: $FolderFirstLevel = Get-ChildItem $DropLocation\$_RootFolder -directory -recurse -depth 0 | Where-Object {$_.Name -match "^[0-9].(\d+(\.\d+){1,4})"} | Where{$_.LastWriteTime -lt $dt} | sort { [version]($_.Name -replace '^[0-9].(\d+(\.\d+){1,4})', '$1') } -Descending | Select-Object -skip $FolderCountsToSkip
73: foreach ($_FolderFirstLevel in $FolderFirstLevel)
74: {
75: Write-Host $_FolderFirstLevel.FullName " Deleted!!!"
76: Remove-Item $_FolderFirstLevel.FullName -Force -Recurse
77: $Global:DataForEmailBody += "<p>" + $_FolderFirstLevel.FullName + " Deleted!!! </p>"
78: $flag = $true
79: }
80: }
81:
82: if($flag)
83: {
84:
85: SendEmail
86: }
87: else
88: {
89: $Global:DataForEmailBody += "<p> Drop Location is already upto date. No cleanup required for today!! </p>"
90: SendEmail
91: }
92:
93:







![clip_image001[4] clip_image001[4]](https://mdaslam.files.wordpress.com/2017/09/clip_image0014_thumb.jpg?w=356&h=145)
![clip_image001[6] clip_image001[6]](https://mdaslam.files.wordpress.com/2017/09/clip_image0016_thumb.jpg?w=484&h=202)


![clip_image001[5] clip_image001[5]](https://mdaslam.files.wordpress.com/2017/07/clip_image0015_thumb.jpg?w=484&h=208)









![clip_image001[4] clip_image001[4]](https://mdaslam.files.wordpress.com/2017/04/clip_image0014_thumb.jpg?w=393&h=344)